Merit Matrix // SaaS Product Design
My initial challenge upon joining the relatively tiny UX team at PayScale was to help redefine and simplify a time-saving tool for our largest user base; to develop a ‘Merit Matrix’ for both Compensation Specialists and HR Generalists that would not only need to stand alone functionally, but also integrate with existing products in the PayScale product suite. I also discovered that from a UX/UI design standpoint, there had been unsuccessful attempts to overcome this challenge previously. My work wasn't necessarily cut out for me!
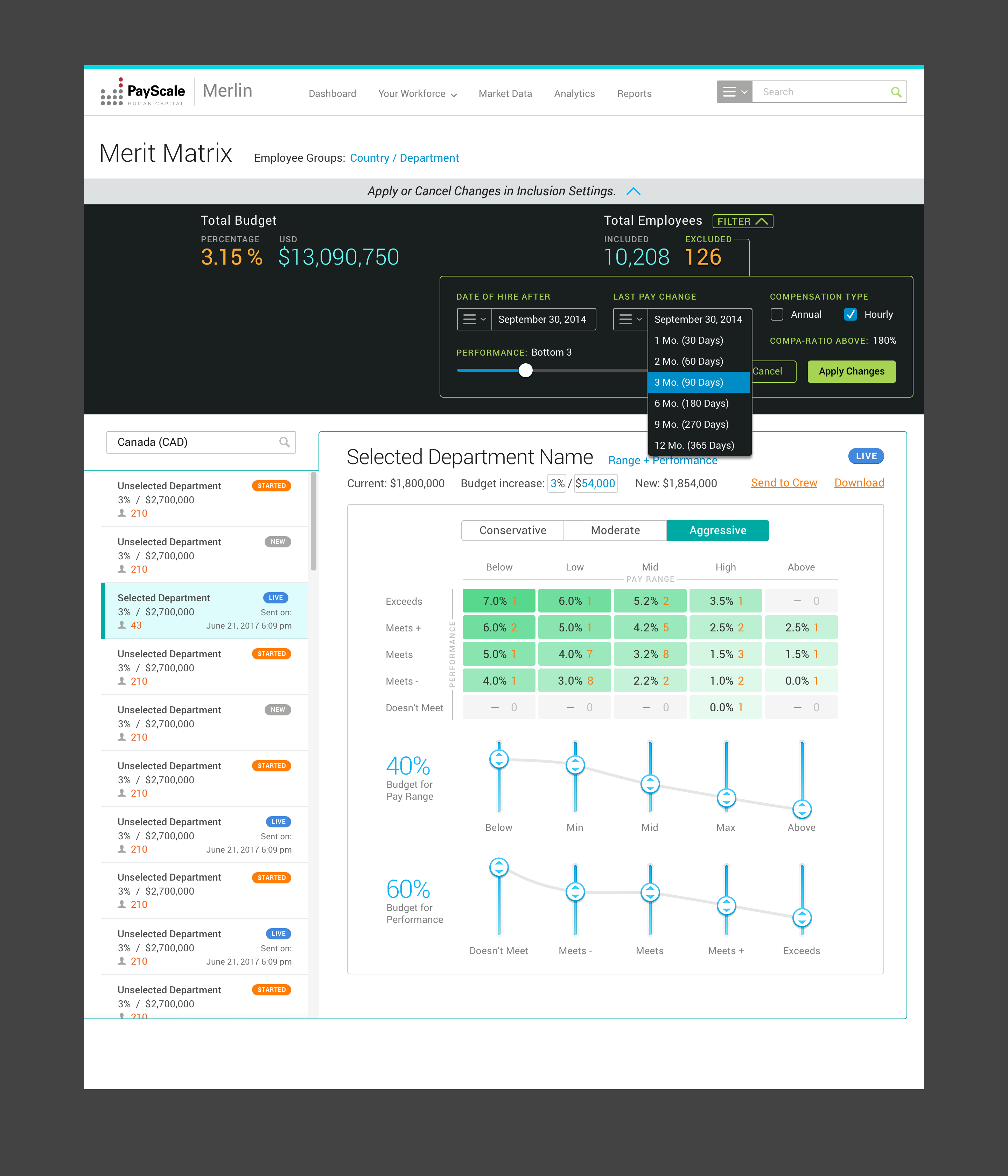
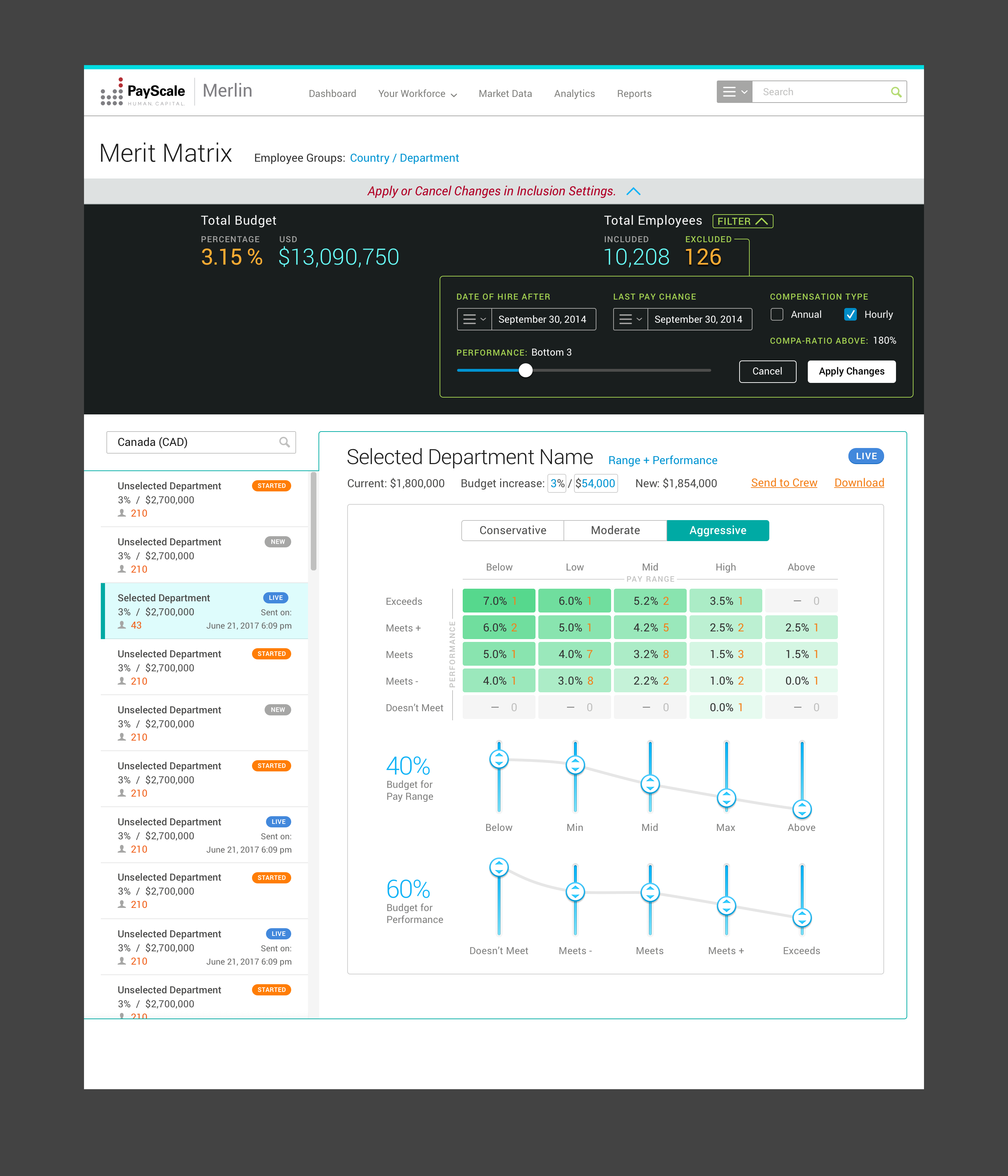
Our approach: Calculating pay increases for large employee groups shouldn’t have to be a headache. (Historically, it has been.) With our newly designed Merit Matrix, users should easily automate pay increase recommendations across each department from a single interface. It should be dynamic, and have responsive graphical controls that allow for fine tuning of the user’s approach, and display any adjustment of the model in real time.
The solution: Performance mapping allows for stack-ranking performance ratings, so all employees are getting the appropriate pay increase. Easily splitting the budget between Market and Performance now ensures employees move effectively through their ranges and stay competitive while also targeting and rewarding performance. A High-level dashboard with metrics and visual cues updates in real time, reflecting the impact of the user’s decisions. I'm proud that PayScale's new Merit Matrix is widely praised as an overdue addition to their SaaS offerings, and one that “sells itself” by being intuitve in design and function for it’s core users!
What I did: UX / Interaction, UI / Visual Design (restricted color palette)
I assisted with: User Interviews / Flows, Conceptual / Ideation, Development / Implementation / QA
Tools I used: Sketch, After Effects, Keynote, Slack
Merit Matrix roll-up interaction animation/POC
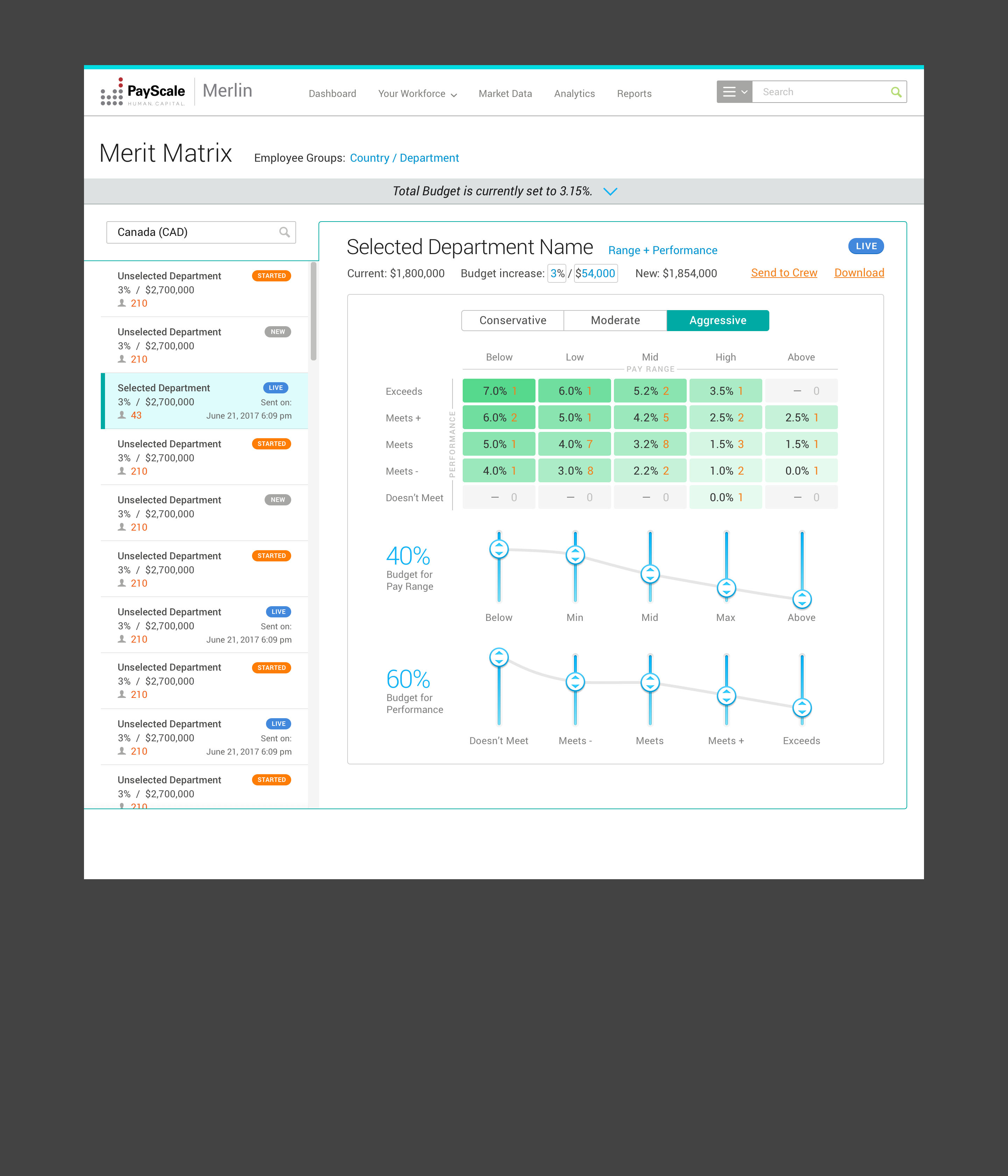
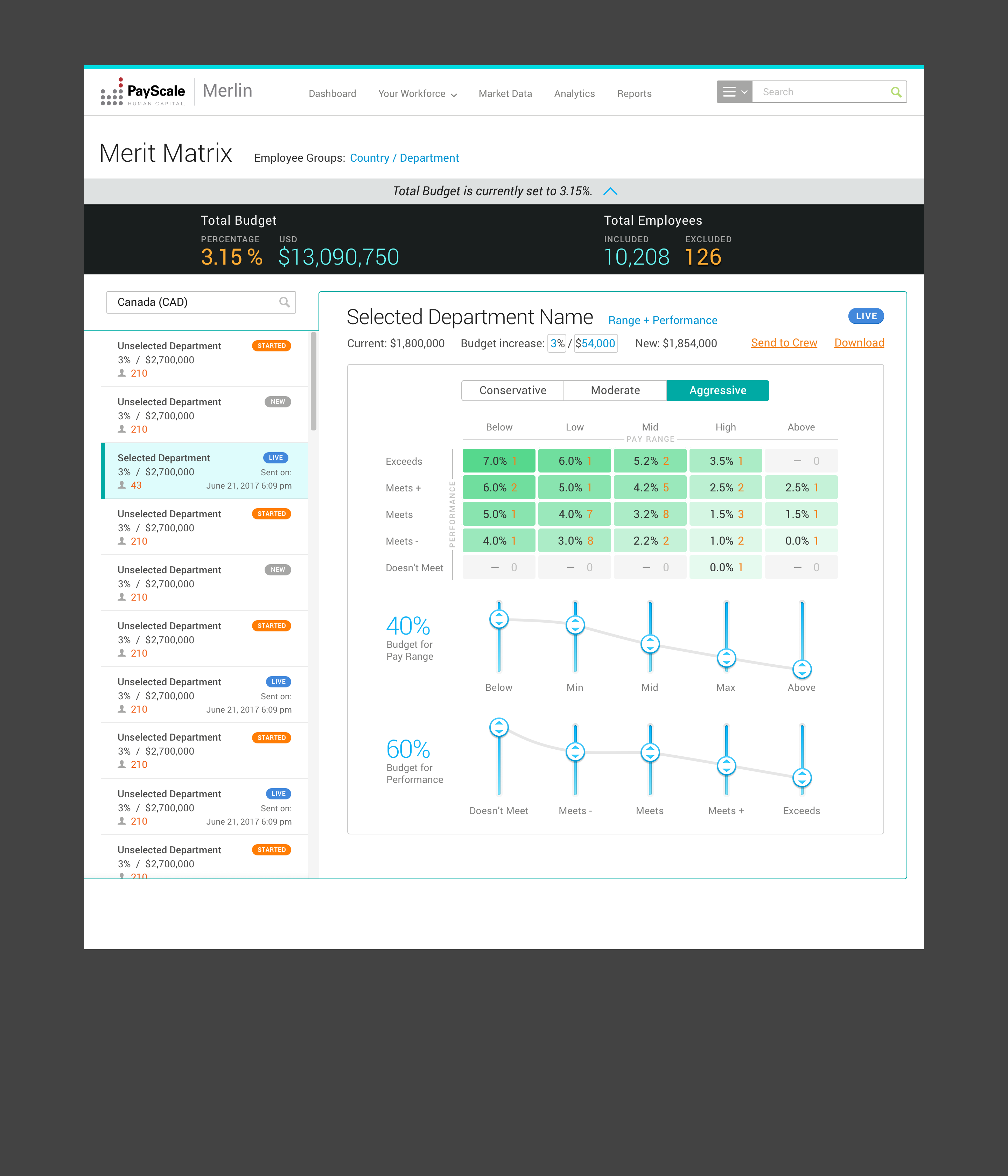
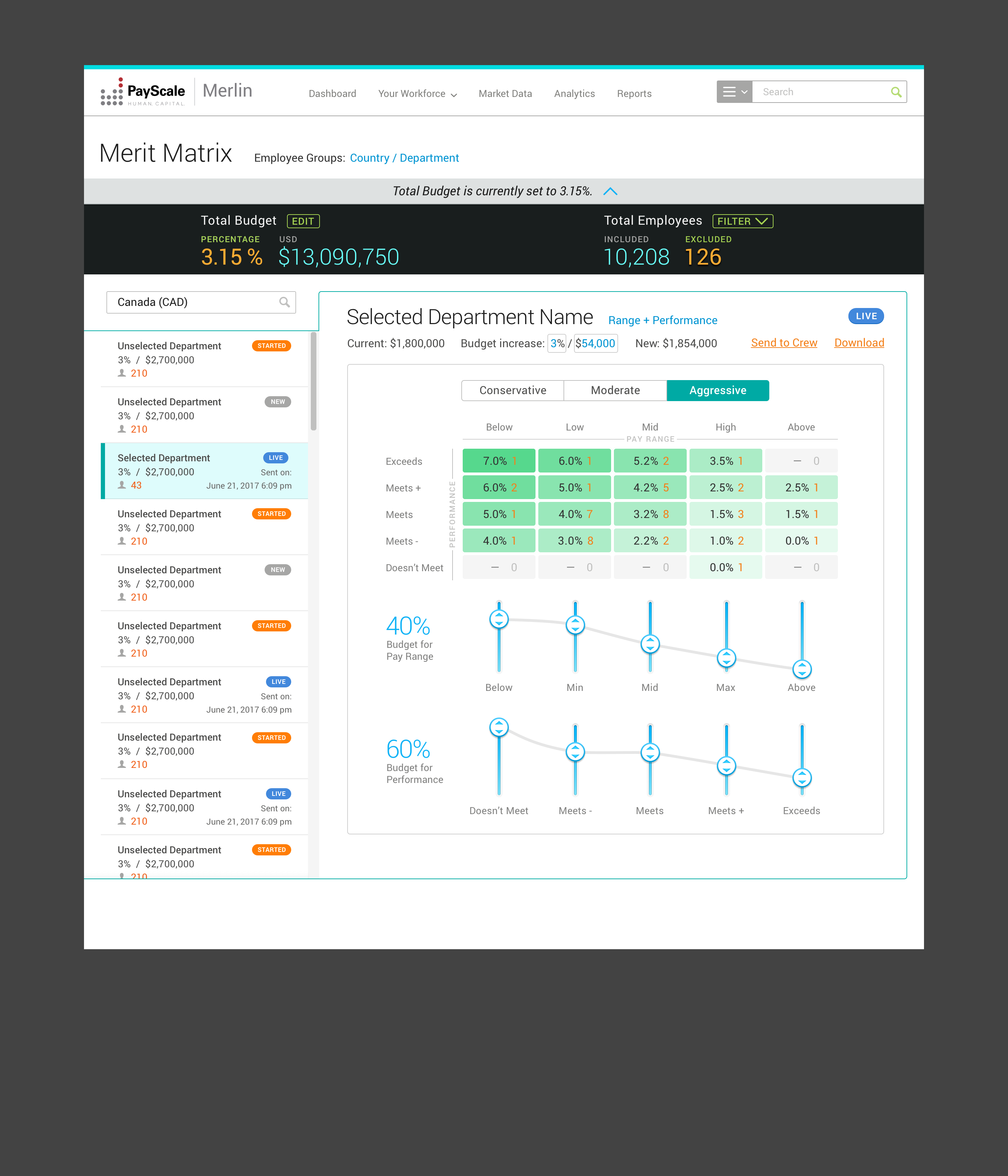
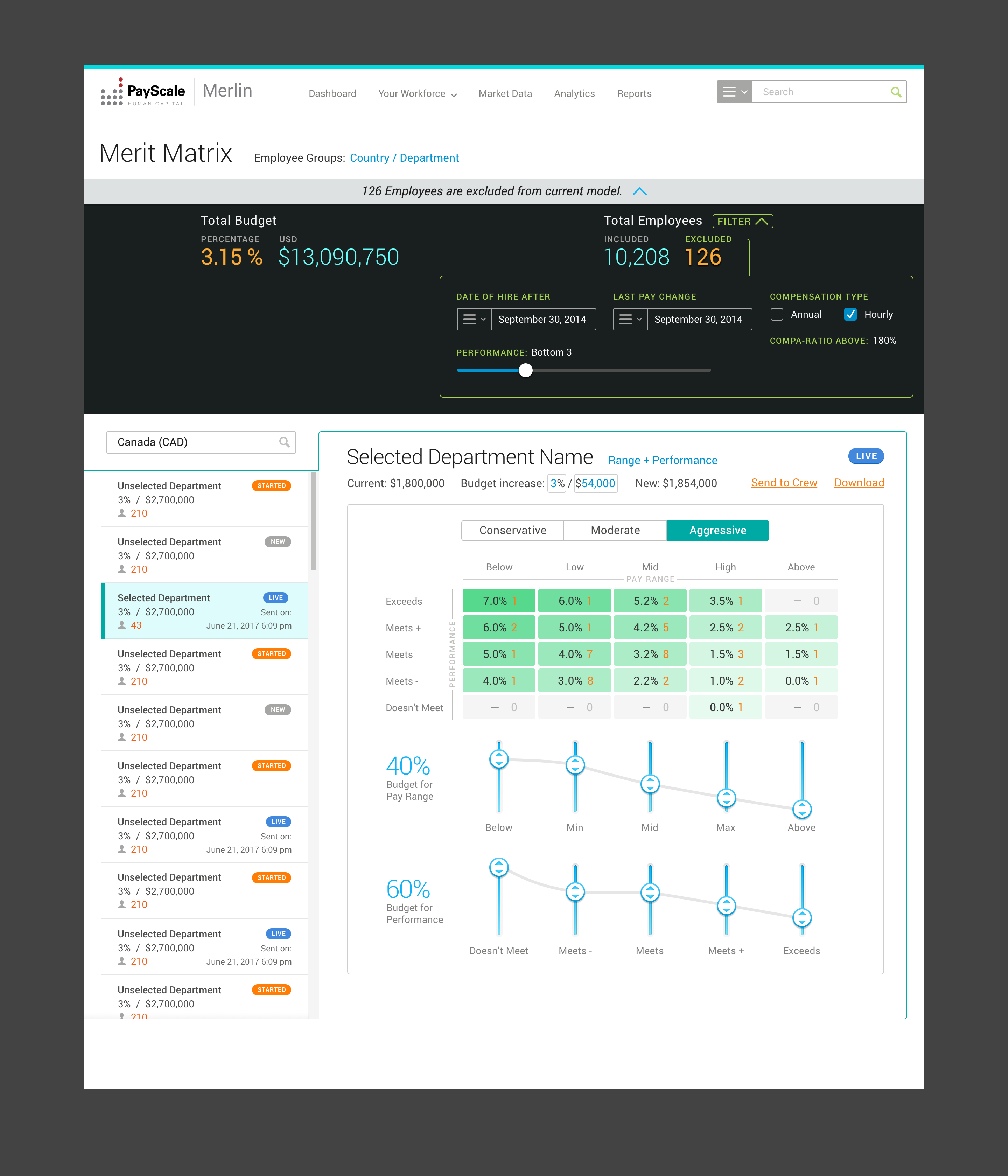
Merit Matrix v.1 design comps